Raster or Vector – That is the Question?

Nowadays there are numerous image formats but basically they all can be divided into two main groups – raster and vector images. This is it, the all-time rivalry between pixels and paths. In our contemporary world, where everything is digitalized, people often interact with computer graphics and pictures. What is the difference between raster and vector and which one is better?
Raster Images
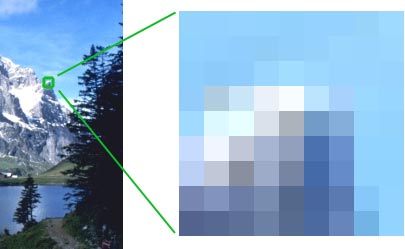
 We are going to begin with raster images. They are also popular as bitmaps. These graphics are composed of groups of pixels – tiny squares, each one painted in different color. The main characteristic of raster images is the number of pixels (dots) per inch (dpi). Practically it is like a small puzzle of differently-colored parts, but they are so small that the human eye is unable to spot the slight difference between them. Practically all digital pictures or scanned images are BMP, JPEG, PNG, TIFF or GIF (bitmap formats).
We are going to begin with raster images. They are also popular as bitmaps. These graphics are composed of groups of pixels – tiny squares, each one painted in different color. The main characteristic of raster images is the number of pixels (dots) per inch (dpi). Practically it is like a small puzzle of differently-colored parts, but they are so small that the human eye is unable to spot the slight difference between them. Practically all digital pictures or scanned images are BMP, JPEG, PNG, TIFF or GIF (bitmap formats).
Vector Images
 Vector images adopt different technique – they use vectors instead of dots. To make it simpler for understanding, you probably know the type of games “connect the dots”. Well vector graphics work on the same principle – there are millions of dots connected, forming lines (vectors). The way these lines are curved and positioned is described with mathematical formulas. Vector drawings can be created in Adobe Illustrator or Corel Draw and saved as EPS, WMF, AI, CDR or SVG (all of these are vector formats).
Vector images adopt different technique – they use vectors instead of dots. To make it simpler for understanding, you probably know the type of games “connect the dots”. Well vector graphics work on the same principle – there are millions of dots connected, forming lines (vectors). The way these lines are curved and positioned is described with mathematical formulas. Vector drawings can be created in Adobe Illustrator or Corel Draw and saved as EPS, WMF, AI, CDR or SVG (all of these are vector formats).
Scalability
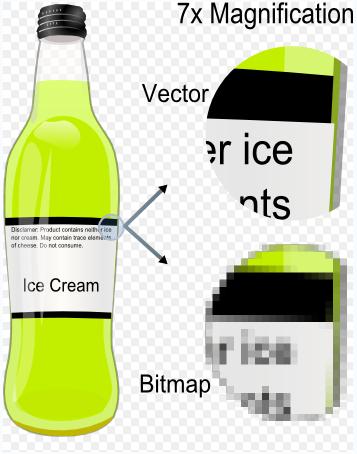
 If you need an image for a poster – 1.5m on 1m – it will be extremely hard to create a picture with such dimensions. The solution is to create small one and scale it before printing. Sounds easy but there is one problem – the quality could be diminished. Bitmaps consist of pixels and when you scale the picture, you actually scale the small squares. The result may be disappointing – ragged figures and a complete eyesore. There is an anti-aliased function that fixes the problem, but only partially – the picture becomes blurred and still unpleasant. Vector images, on the other side, don’t have such problems. According to some mathematical principles you can enlarge or shrink a vector by multiplying it with a number. When scaling a vector image you practically change the multiplier in the formulas of the vectors. In the end there is bigger/smaller and crystal-clear image with no issues. Perfect!
If you need an image for a poster – 1.5m on 1m – it will be extremely hard to create a picture with such dimensions. The solution is to create small one and scale it before printing. Sounds easy but there is one problem – the quality could be diminished. Bitmaps consist of pixels and when you scale the picture, you actually scale the small squares. The result may be disappointing – ragged figures and a complete eyesore. There is an anti-aliased function that fixes the problem, but only partially – the picture becomes blurred and still unpleasant. Vector images, on the other side, don’t have such problems. According to some mathematical principles you can enlarge or shrink a vector by multiplying it with a number. When scaling a vector image you practically change the multiplier in the formulas of the vectors. In the end there is bigger/smaller and crystal-clear image with no issues. Perfect!
Effects and complexity
 Vector objects are made of curved or straight lines and this makes the borders between them very clear. Bitmaps, as I already said, are made of small squares and every square can be painted in different tint. Consequently shadows, effects or any other kind of smooth change in colours can be represented. That is why they are so widely used in the photography. To put it bluntly – raster images are perfect when you need to have highly detailed and realistic picture. Vector images are ideal for logos, stamps, labels or any other kind of simple, stylized figures. I am not saying that anything beautiful can’t be made with vector images. Great computer illustrations can be created, but a lot of skills are required.
Vector objects are made of curved or straight lines and this makes the borders between them very clear. Bitmaps, as I already said, are made of small squares and every square can be painted in different tint. Consequently shadows, effects or any other kind of smooth change in colours can be represented. That is why they are so widely used in the photography. To put it bluntly – raster images are perfect when you need to have highly detailed and realistic picture. Vector images are ideal for logos, stamps, labels or any other kind of simple, stylized figures. I am not saying that anything beautiful can’t be made with vector images. Great computer illustrations can be created, but a lot of skills are required.
Filesize issue
 Undoubtedly bitmaps are the better choice if you need something picturesque and complex to stun the spectator but there are certain drawbacks when it comes down to the size of the files. Your graphical software should know the exact position and colour of every single square. The more the squares are, the more information there is and the bigger the size will be. A simple black-and-white image with the modest resolution of 150 pixels per inch may be 0.1 Mb. The same file saved as 300 dip 24-bit (which means millions of colours and tints) bitmap is going to be much bigger – about 10 Mb. What a difference! Moreover the dimensions also play crucial role. If we go back to the example with the poster in the “Scalability” paragraph, you don’t want to “pixelise” the picture, but you prefer bitmap format, so you make it large right from the beginning. OK, the quality is preserved but the size has become enormous. Such big files are extremely hard to be processed by a normal computer and this may lead to some technical problems. Here the vector format stands out with its
Undoubtedly bitmaps are the better choice if you need something picturesque and complex to stun the spectator but there are certain drawbacks when it comes down to the size of the files. Your graphical software should know the exact position and colour of every single square. The more the squares are, the more information there is and the bigger the size will be. A simple black-and-white image with the modest resolution of 150 pixels per inch may be 0.1 Mb. The same file saved as 300 dip 24-bit (which means millions of colours and tints) bitmap is going to be much bigger – about 10 Mb. What a difference! Moreover the dimensions also play crucial role. If we go back to the example with the poster in the “Scalability” paragraph, you don’t want to “pixelise” the picture, but you prefer bitmap format, so you make it large right from the beginning. OK, the quality is preserved but the size has become enormous. Such big files are extremely hard to be processed by a normal computer and this may lead to some technical problems. Here the vector format stands out with its pluses. The location of all the lines doesn’t have to be remembered – everything is described with mathematical formulas, inevitably resulting in low file size. A simple vector logo image is 100 Kb no matter if it is 10cm x 10cm or 1m x 1m. When enlarging a picture you don’t add more lines (like the squares on the bitmap), you just change the multiplier of the vector in the equation. This feature makes vector files easy for internet transfer and not heavy to be operated with.
pluses. The location of all the lines doesn’t have to be remembered – everything is described with mathematical formulas, inevitably resulting in low file size. A simple vector logo image is 100 Kb no matter if it is 10cm x 10cm or 1m x 1m. When enlarging a picture you don’t add more lines (like the squares on the bitmap), you just change the multiplier of the vector in the equation. This feature makes vector files easy for internet transfer and not heavy to be operated with.
All in all the two image formats can be beneficial to everyone in different situations. If you are using one of our products, QREncder for example, it is better to export the QR in EPS (Available only in the Pro version). There will be no problems with the scaling and the file size will be satisfactory. If you need to create an illustration with all the eye-catching effects, shadows and colours, then choose one of the bitmap formats. It is all up to you and your needs.